Setup HMVC with Codeigniter 2.1.4
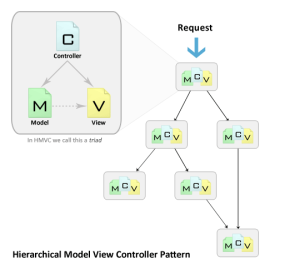
HMVC is an evolution of the MVC pattern used for most web applications today. It came as an answer to the salability problems within applications which used MVC. This extension for CodeIgniter enables the use of the Hierarchical Model View Controller(HMVC) pattern and makes your application modular. This allows easy distribution of independent components (MVC) in a single directory across other CodeIgniter applications. All modules are grouped in their own folder and can have their own controller, model, view, library, config, helper and language files. The image below illustrates how this works :
Key advantages to implementing the HMVC pattern :
- Modularization: Reduction of dependencies between the disparate parts of the application.
- Organization: Having a folder for each of the relevant triads makes for a lighter work load.
- Reusability: By nature of the design it is easy to reuse nearly every piece of code.
- Extendibility: Makes the application more extensible without sacrificing ease of maintenance.
in the development cycle, these advantages will allow you to get more out of your application with less problems.
How to set up HMVC in CodeIgniter
It is very simple to setup HMVC in codeigniter :
Step 1. Open codeigniter-modular-extensions-hmvc. Download hmvc-codeigniter-modular-extensions .I am installing HMVC on CodeIgniter 2.1.3 downloaded on May 2013. I added also image of htaccess file that you can add in hmvc folder root where you are hosted to avoid display of ugly index.php into codeigniter urls (See pictures below).
Step 2. Unzip the hmvc modular extensions package.
Step 3. Move all of the files from the newly extracted folder’s ./core/ directory to CodeIgniter’s/application/core/ directory on your server. (See content below)
Step 4. Move the MX directory and all of its files from the newly extracted folder’s ./third-party/ directory
to CodeIgniter’s /application/third-party/ directory on your server.
Step 5. Create a new folder called modules under applications, where you will create your HMVC modules for a project.
Important notes about HMVC with Codeigniter 2.1.3
To use Modular Separation only, without HMVC, controllers will extend the CodeIgniter Controller class ie:
<?php if ( ! defined('BASEPATH')) exit('No direct script access allowed');
class login extends CI_Controller
{
function __construct()
{
parent::__construct();
}
}
Constructors are not required unless you need to load or process something when the controller is first created.
To use HMVC functionality, such as Modules::run(), controllers must extend the MX_Controller class.
You must use PHP5 style constructors in your controllers. ie:
<?php if ( ! defined('BASEPATH')) exit('No direct script access allowed');
class tasks extends MX_Controller
{
function __construct()
{
parent::__construct();
}
}
Controllers may be loaded from application/controllers sub-directories.
Controllers may also be loaded from module/controllers sub-directories.
Resources may be cross loaded between modules. ie:
$this->load->model('module/model');
How tu use Modules Run
To use HMVC functionality, such as Modules::run(), controllers must extend the MX_Controller class.
Modules::run() is designed for returning view partials, and it will return buffered output (a view) from a controller. The syntax for using modules::run is a URI style segmented string and unlimited variables.
/** module and controller names are different, you must include the method name also, including 'index' **/
modules::run('module/controller/method', $params, $...);
/** module and controller names are the same but the method is not 'index' **/
modules::run('module/method', $params, $...);
/** module and controller names are the same and the method is 'index' **/
modules::run('module', $params, $...);
/** Parameters are optional, You may pass any number of parameters. **/
To call a module controller from within a controller you can use $this->load->module() or Modules::load() and PHP5 method chaining is available for any object loaded by MX. ie:
$this->load->library('validation')->run().
To load languages for modules it is recommended to use the Loader method which will pass the active module name to the Lang instance; ie:
$this->load->language('language_file');
To load helpers inside modules it is recommended to use the Loader method which will pass the active module name to the Helper instance; ie:
$this->load->helper('<module_name>/<helper_name>')
Form validation with MX
When using form validation with MX you will need to extend the CI_Form_validation class as shown below,
<?php
/** application/libraries/MY_Form_validation **/
class MY_Form_validation extends CI_Form_validation
{
public $CI;
}
before assigning the current controller as the $CI variable to the form_validation library. This will allow your callback methods to function properly. (This has been discussed on the CI forums also).
<?php
class tasks extends MX_Controller
{
function __construct()
{
parent::__construct();
$this->load->library('form_validation');
$this->form_validation->CI =& $this;
}
}
View Partials
Using a Module as a view partial from within a view is as easy as writing:
<?php echo Modules::run('module/controller/method', $param, $...); ?>
Parameters are optional, You may pass any number of parameters.
echo "<hr>";
echo Modules::run('nofun/sayhello', $name);
?>
<?php>
/* $this->load->model('YOUR_MODULE_FOLDER_NAME/MODEL_NAME');*/
$this->load->model('acl/acl_model');
if(!$this->acl_model->user_has_perm($this->session->userdata('user_id'), 'add_role')): ?>
<div class="well">
<h4Add Role</h4>
<p>You do not have permission to view this form</p>
</div>
<?php endif; ?>
Now, we will go to the first tutorial (will be available Soonly) …